CSS相关
1.盒模型
盒模型分为区块盒子和行内盒子两种。
核心知识点在于CSS盒模型
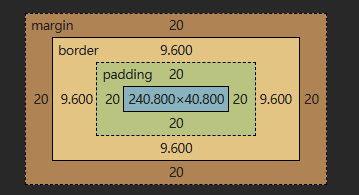
定义:CSS盒模型整体上适用于区块盒子,它定义了盒子的不同部分(外边距、边框、内边距和内容)如何协同工作,以创建一个在页面上可以看到的盒子。
主要有标准盒模型和替代盒模型(也叫怪异盒模型)两种。
以下面的CSS设置为例
- 标准盒模型的特点
盒子的实际宽度包含width+padding+border
盒子的实际高度包含height+padding+border

- 替代盒模型的特点
盒子的实际宽度等于width,padding+border会占用width
盒子的实际高度等于height,padding+border会占用height

2.浮动
float属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,但是仍然保持部分的流动性(与绝对定位相反)
绝对定位:
position属性用于指定一个元素在文档中的定位方式。top,right,bottom和left属性则决定了该元素的最终位置
当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处盒子的边界,或者碰到另外一个浮动的元素。
- 塌陷问题: 浮动之后元素脱离了正常文档流,如果父级没有高度,就会影响父级之后的兄弟元素的布局,
- 清除浮动:如果浮动元素后面还有其他兄弟元素,其他兄弟元素的布局也会受到影响。可以通过下列方法清除浮动:
- 给浮动元素父级增加伪类
- 给父元素设置高度
- 给父元素设置
overflow:visible以外的参数值 - 创建一个空白
div,添加clear:both属性 - 给父级设置
display: flow-root
3.样式优先级
定义:浏览器通过优先级来判断哪些属性值与一个元素最为相关,从而在该元素上应用这些属性值。优先级是基于不同种类选择器组成的匹配规则。
下面是不同选择器的权重:
!important > 行内样式 > ID选择器 > 类选择器、属性选择器、伪类选择器 > 元素选择器、伪元素选择器 > 通配符选择器 > 继承的样式
实际应用中,需要组合选择器达到想要的结果。
4.BFC
定义:BFC表示一个“块级格式上下文”,它是一个由块级元素(如div、p 等)组成的区域,决定了这些元素如何进行布局和定位。
下列方式会创建BFC:
- 文档的根元素(
<html>) - 浮动元素(即
float值不为none的元素)。 - 绝对定位元素(
position值为absolute或fixed的元素)。 - 行内块元素(
display值为inline-block的元素)。 - 表格单元格(
display值为table-cell,HTML表格单元格默认值)。 - 表格标题(
display值为table-caption,HTML表格标题默认值)。 - 匿名表格单元格元素(
display值为table(HTML表格默认值)、table-row(表格行默认值)、table-row-group(表格体默认值)、table-header-group(表格头部默认值)、table-footer-group(表格尾部默认值)或inline-table)。 overflow值不为visible或clip的块级元素。display值为flow-root的元素。contain值为layout、content或paint的元素。- 弹性元素(
display值为flex或inline-flex元素的直接子元素),如果它们本身既不是弹性、网格也不是表格容器。 - 网格元素(
display值为grid或inline-grid元素的直接子元素),如果它们本身既不是弹性、网格也不是表格容器。 - 多列容器(
column-count或column-width值不为auto,且含有column-count: 1的元素)。 column-span值为all的元素始终会创建一个新的格式化上下文,即使该元素没有包裹在一个多列容器中
特点:
- 正常情况下区块内容按照从上到下排列
- 同一个
BFC内元素的margin会重叠- 解决方法:不想重合时给其中一个再套一层
BFC
- 解决方法:不想重合时给其中一个再套一层
- 浮动元素会被包含在
BFC内,浮动元素不会与BFC内的元素重叠
5. 水平垂直居中
目录